Server Information
osTicket Version v1.18 (724de45) — Up to date
Web Server Software Apache/2.4.52 (Ubuntu)
MySQL Version 8.0.34
PHP Version 8.1.2-1ubuntu2.14
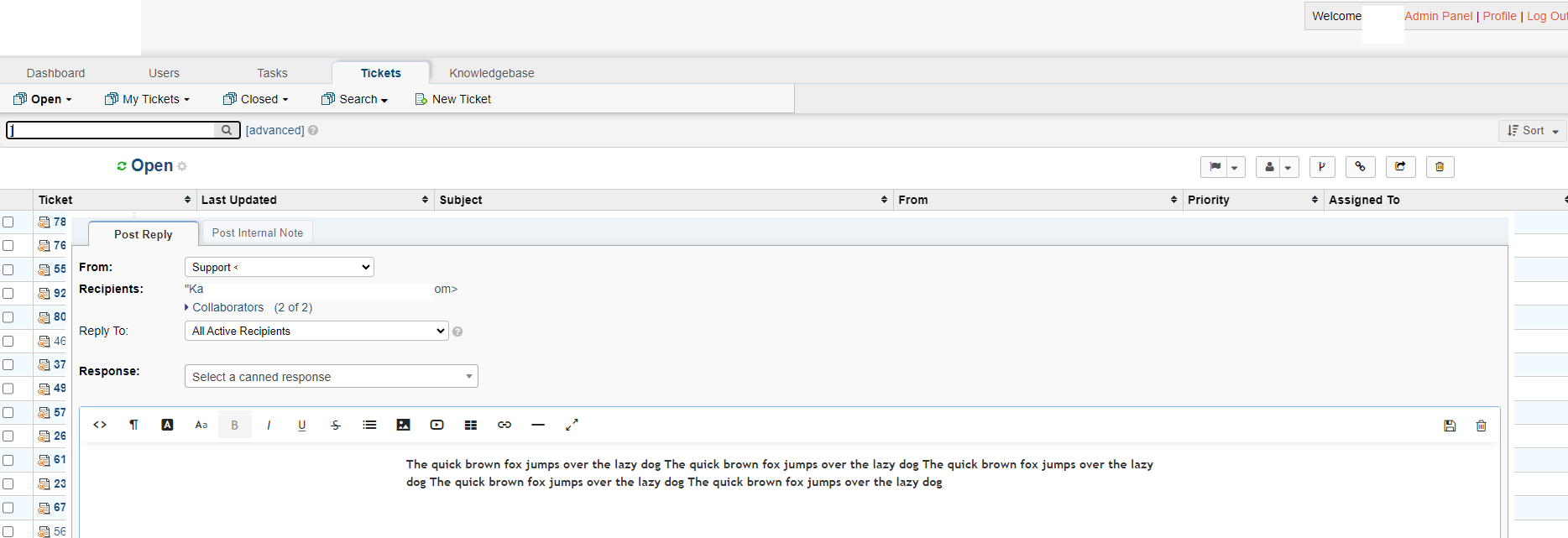
I was able to edit some css and include files to make the default agent interface use 100% of the browser window. By default it was way to narrow for seeing everything. The one spot that is still too narrow is the ticket post reply form where the body of the response does not grow to 100%. This is the html but I dont know where to edit it, looks like its redactor.min.js but i dont want to mess with that. How to fix this max-width to 100%?
<div class="redactor-styles no-pjax redactor-in redactor-in-2" dir="ltr" style="min-height: 150px; max-width: 950px; margin: auto;" aria-labelledby="redactor-voice-2" role="presentation" spellcheck="true" lang="en-US" placeholder="Start writing your response here. Use canned responses from the drop-down above" contenteditable="true">

Heres what I have so far:
diff ./scp/css/scp.css ./scp/css/scp.css.original
129c129
< width:100%;
---
> width:940px;
diff ./include/staff/templates/queue-tickets.tmpl.php ./include/staff/templates/queue-tickets.tmpl.php.original
230c230
< <table class="list queue tickets" border="0" cellspacing="1" cellpadding="2" width="100%">
---
> <table class="list queue tickets" border="0" cellspacing="1" cellpadding="2" width="940">